Saving Images for the Web
The internet is probably one of the largest mediums for distributing art, graphics, and photographs nowadays, making it very important to have some basic knowledge on saving media for the web. Essentially, saving for the web is a balancing act — you must balance the quality of the graphic and the file size of the media to suit your personal needs.
Lossless vs. Lossy Data
Although there are many different image formats out there (JPEG, GIF, and PNG to name a few), all images can be further divided into two separate categories of compression: Lossless and Lossy. Lossless data compression allows media to be represented without any loss in quality or information, while Lossy data compression may result in a loss of quality and information.
The most common Lossless media types in Graphic Design include GIF, PNG, and TIFF, while JPEG is the most common of Lossy graphic media.
How to Save for Web in Photoshop
Adobe Photoshop has a great way to optimize images for the web.
go to File > Save For Web, or click Ctrl + Alt + Shift + S.
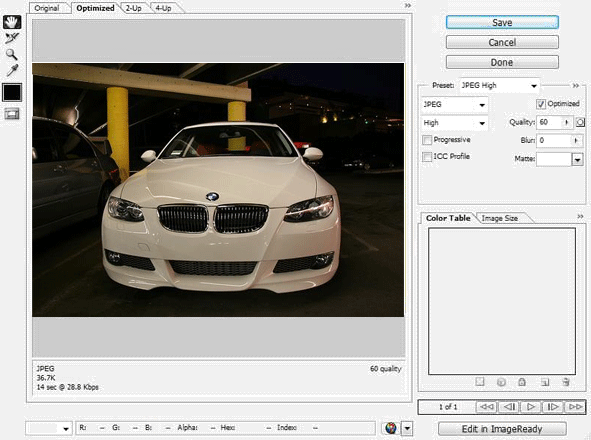
A box will popup with all of the settings for saving and optimizing an image for the web:

Saving Photographs for the Web
Photographs are almost always required to be saved as a lossy data type due to their huge filesize. Even when taking a picture, camera’s tend to save the photo as a compressed file type (JPEG) versus the RAW format, which can be exponentially larger in file size.
The usual preferred file type of photographs is JPEG, which is named after its creators, the “Joint Photographic Experts Group“. The reason why jpeg has become the standard is due to its ability to compress image data while at the same time being able to retain high quality and closely resemble lossless images (in regards to information).
There are several Save For Web Presets that you can choose when saving photographs. For a photograph, you should consider using JPEG Low, JPEG Medium, or JPEG High. See the graphical comparison below to see how well an example photo is compressed without a huge loss in quality. Compared to the original photograph, which is over 250 KB, we can get a reasonable quality photo using Medium quality or High quality compression presets that are less than 30 KB in file size.
GIF Images
Sometimes, you’ll be required to save in a lossless format in order to best optimize your graphics for whatever you are working on. This is often seen in website design, as layouts often use far less colors than an ordinary photograph.
GIF, or Graphics Interchange Format, is an image format that uses a palette of up to 256 individual colors, making it a great candidate for web graphics that don’t use a wide range of colors. GIF can also set single pixels to be transparent, which we will not be discussing in this tutorial. The comparison below shows a GIF image (using all 256 colors) and a jpeg comparison, both at about the exact same file size. The lossless GIF graphic resembles the original image much better as you can see.

Because GIF images have a limited palette of 256 colors, they should almost never be used for Photographs, but they are excellent for graphics that use solid colors, or a limited number of colors. For Photographs, either JPEG compression, or the PNG Lossless format should typically be used.
High Quality Images & Lossless PNG
PNG, or Portable Network Graphics, are lossless data formats, similar to GIF, except they support a much greater number of colors (also making them larger in some cases), and can support alpha transparency channels as opposed to single transparent pixels (again, we won’t be discussing transparency in this tutorial).
PNG images are replacing GIF images more and more, mostly because they are typically able to compress better than GIF images while supporting a much larger number of colors. They are not as widely supported as GIF images yet, but are certainly heading in that direction.
For graphics that must be transported over the web while retaining full image quality, PNG is the prime choice. You’ll typically result in a larger image size than JPEG when transporting photos, but at times, this can be an essential sacrifice. Typically PNG is the better choice when a graphic contains sharp lines, or text that must remain very clear, but it’s ultimately up to the designer to decide what format to choose.
